WordPress Widgets 小工具增加调用边栏
在Wordpress二次开发的时候考虑到增加相应边栏,调用不同的小工具,博主这次想在网站footer 底部加上一个可以调用的边栏调用,本文提供方法。
在Wordpress二次开发的时候考虑到增加相应边栏,调用不同的小工具,博主这次想在网站footer 底部加上一个可以调用的边栏调用。
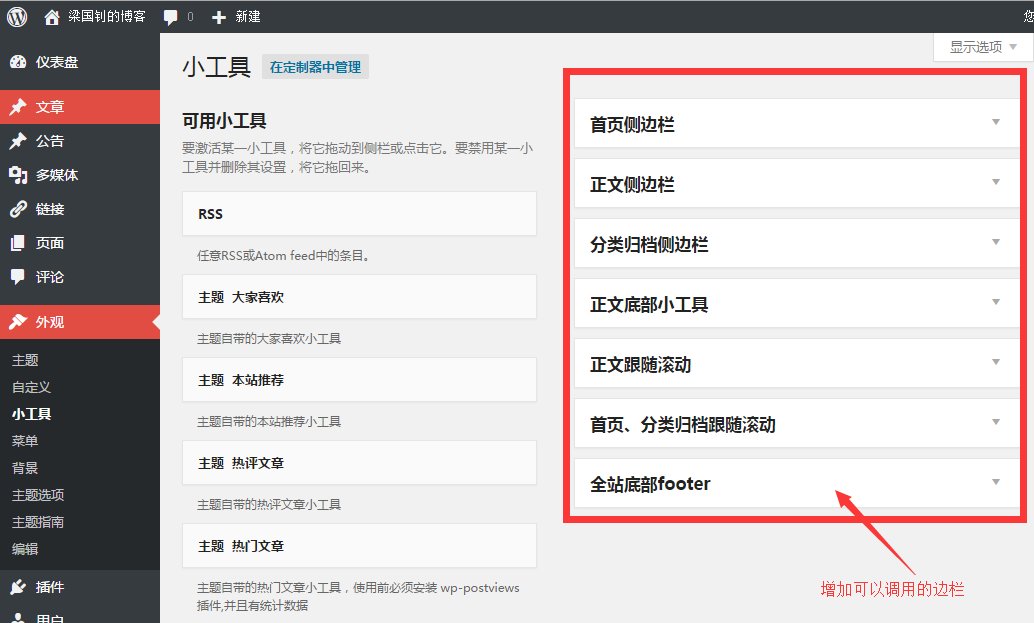
WordPress后台>外观>小工具>右侧如下图

操作方法:打开模板文件下的functions.php,相应位置输入以下代码
[php]
register_sidebar( array(
‘name’ => ‘全站底部footer’,
‘id’ => ‘sidebar-footer’,
‘description’ => ‘全站底部footer内容调用’,
‘before_widget’ => ‘<aside id="%1$s" class="widget %2$s">’,
‘after_widget’ => ‘<div class="clear"></div></aside>’,
‘before_title’ => ‘<h3 class="widget-title"><p><i class="icon-st"></i></p>’,
‘after_title’ => ‘</h3>’,
) );
[/php]
然后,效果如上图所示。
如果在模板文件调用这个边栏呢?
要用到wordpress侧边版块定义:dynamic_sidebar()函数
[php]
<?php dynamic_sidebar( ‘sidebar-footer’ ); ?>
[/php]
其中sidebar-footer 和上面的functions.php相应的边栏id对应