分类
Woocommerce 外贸建站二次开发:Hooks使用小技巧
博主在做woocommerce二次开发过程中,要在woocommerce商城进行不同位置的内容插入,这里就需要使用hooks技巧。
怎么使用呢?
第一步:利用插件 Simply Show Hooks 找出现在所使用模板主题的各种hooks
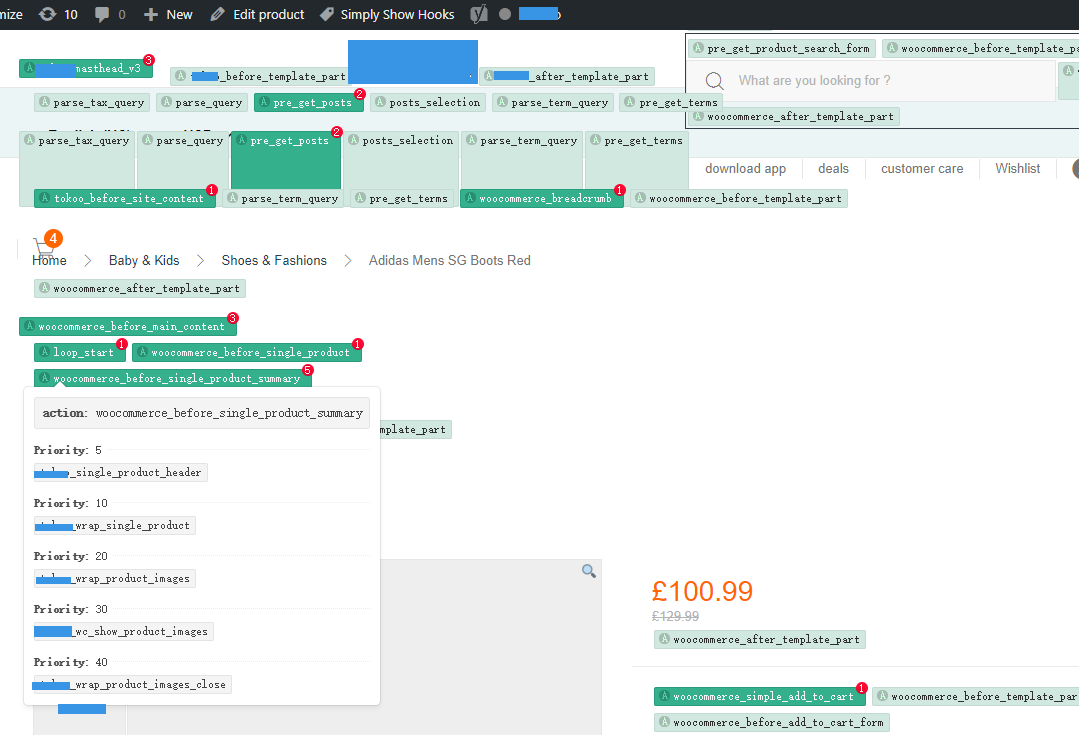
如下图:
(安装好插件之后,每个页面顶部有个simply show hooks,开启查看页面的hooks)

如图所示,每个页面出现很多hooks,鼠标经过会有些次序排列出现,里面次序就是我们要调用的内容。
第二步:找到想显示内容位置hooks,然后打开网站主题function.php,开始添加内容
这里肯定要一点PHP基础,和对wordpress+woocommerce熟识。
(1)通过hooks添加移除内容
移除hooks内的内容
remove_action('woocommerce_before_single_product_summary','tokoo_single_product_header',5);增加hooks内的内容
add_action('woocommerce_single_product_summary','woocommerce_template_single_title',3);
其中:remove_action(‘hooks名称’,’要移除内容’,数值为排序);add_action 也是一样的,数值排序,最小的排在前面。
(2)通过hooks添加代码,文字
add_action( 'woocommerce_after_main_content', 'single_product_tags',5 );
function single_product_tags() {
echo "single_product_tags内容111111";
}
备注:有一些hooks内容移除不了,可能是调用机制有关系,可以考虑去原来主题里面找到相应代码删除修改。







